Reony Tonneyck
Systems & AI Designer • Figma Community Leader
Welcome! Enjoy the cozy nostalgic track while you settle in...
A little about me
Empowering people's lives through what I design, while fostering a culture of kindness + mindfulness.
I've been a designer for 15 years in various domains, including cybersecurity, education, and data analytics.
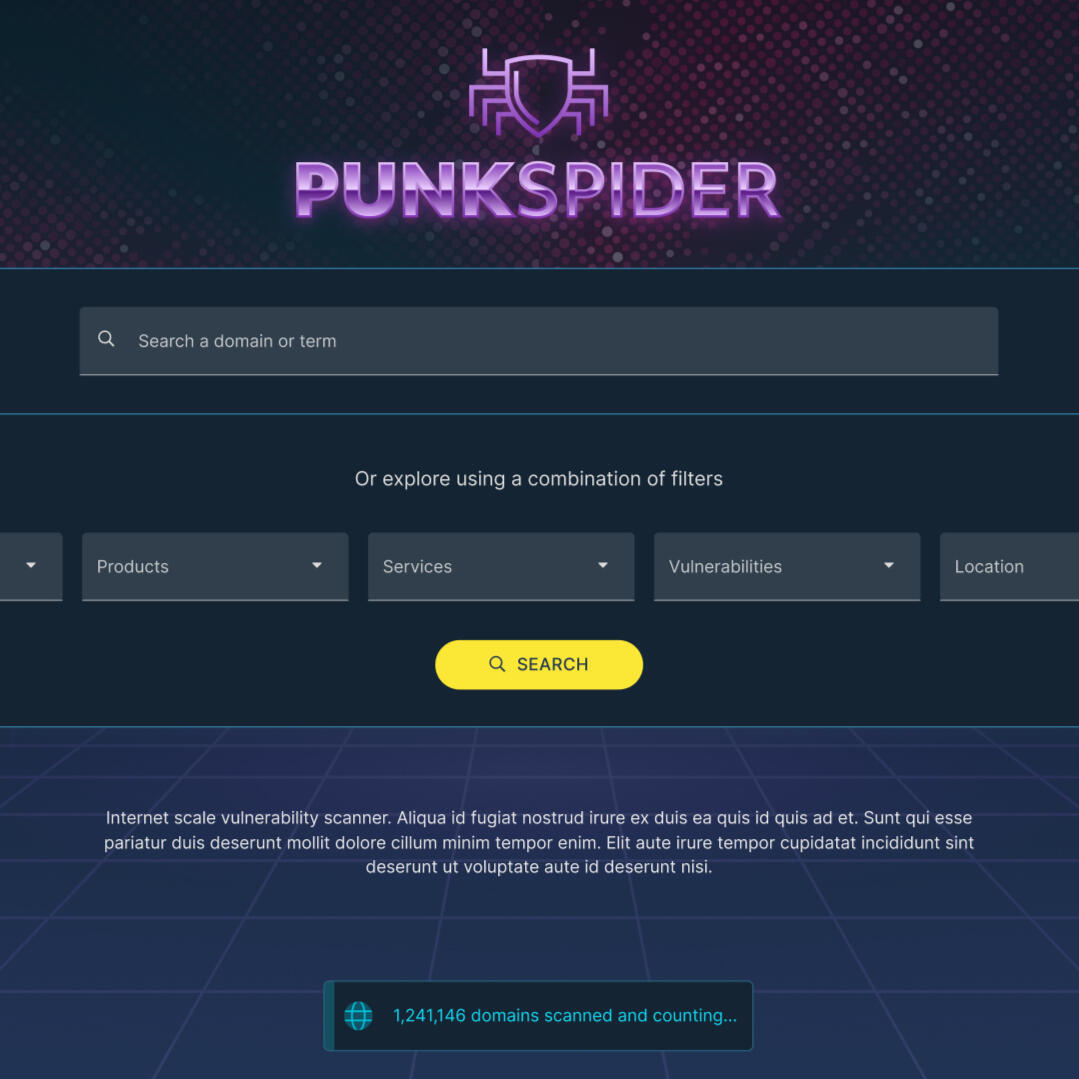
At Command Zero as a foundering product designer, I'm combining systems thinking + shaping the direction of our AI-assisted cyber investigations.
Previously, I was shepherding Design Systems at Khan Academy. While there, I developed a strong interest in WCAG Accessibility guidelines to help make the internet a more inclusive place for all! It's become a critical part of my design principles.
Among others, I led design system efforts at multiple start-ups, along-side leading product design + contributing to front-end development.
Co-founded the Friends of Figma, DC area community group and became a Figma Community Advocate!
Otherwise I'm...
A family man • Supporter of local/small business • Gamer • EV enthusiast • Doing yoga, hiking, and enjoying good food (in that order)
Looking for my work? Scroll on down.👇
My Work
😻 After 6 months, v2.1 of my Wireframe Kit is finally here! 🎉It's been a labor of love over many months, particularly during some challenging times in my life. Despite that, it brought me immense joy and inspiration while building it.It's always an invaluable learning experience along the way. Huge thanks for your support! 🫶 Until the next one...
| ℹ️ Note |
|---|
| I can privately present additional case studies when the opportunity takes us there. Thanks for understanding. 🙏 Password-protected files require a Figma account. Command Zero work is not yet publicly available. |
Last updated Sept 2023
My Values
Empowering
Purposeful
Trustworthy
Inclusive
Adaptive
My Principles
1) Serving you, not the system
Community before rules. Support over governance.Be of service to your consumers by making their lives easier, not more difficult. Of course, the system needs guidelines so it doesn’t implode. But avoid the system becoming the “best” or “only” way to do something. Design systems are about people.
2) Show, don’t (only) tell
Best practices are way more effective (and efficient) by showing actual examples, especially when maintaining and adopting them.My favorite way to do this is by building a "Patterns" template library directly in Figma. This ends up being a nice way to create a visual collection as well!
3) Aim for unity, not uniformity
Consistency for the sake of consistency can hinder a system’s adoption and product scalability, causing a blocker on itself.When a system is easy to use and modular, people will naturally end up using it in similar ways, resulting in a consistent user experience.
4) Discard the unnecessary and refine what remains
The more you add, the more you have to maintain. It’s also much easier to add versus remove something.Ask yourself (and the team) — “Is this absolutely necessary? Can this be reused across products, brands/themes, and platforms? Will consumers be able to discover this?”
5) Embrace an inclusive mindset
Accessibility (or A11y) has become a passionate topic of mine in recent years (especially thanks to my time leading design systems at Khan Academy). A11y should naturally be part of your requirements and lifecycle, not simply a checkbox at the end.Oftentimes, I’ve found that this can get everyone to think outside the box and create innovative solutions. Additionally, accessible experiences can help ensure that they're usable by more people. This can be a big plus for businesses, which means they can reach a larger audience.
| ℹ️ Note |
|---|
| ~ 6% of Americans end up with temporary or situational impairments. That's roughly 20M people. 1 |
| An estimated 1.3 billion people, about 16% of the global population – experience significant disability. 2 |
6) Don’t lack faith in your consumers
I have to occasionally remind myself that if I stop trusting the designers to use the components accessibly or “correctly,” it can create a “choke hold” force move on their creativity. 🫵 This might seem like a bright idea at first, but I’ve found that in the long run, it causes reluctance and (dare I say) detaching from the system.The system should empower others with the knowledge and tools to solve problems without being “hand-held” by the design systems team.
7) Composability over control
This one has been challenging to verbalize, so bear with me…For context — "Composability" refers to the ability of design system components to be easily assembled, combined, and reconfigured to create larger, more complex designs (or organisms if we’re talking about atomic design). That means components are modular and flexible, ideally.
As with many things in life, balance is key, but finding that sweet spot is tough.Too much composability becomes a hassle to use (and maintain), often causing components to be “over-engineered.” Something I try my best to avoid. Too little of it, and the system feels rigid, limiting creativity.John Resig once told me, “Deviations will only cause more tech debt, which causes less opportunity for the design system team to focus on creating new components or bug fixes.” This really resonated with me and is a great business perspective on this principle.
Footnotes:
1 Source: United States Census Bureau, Limbs for Life Foundation, Amputee Coalition, MedicineHealth.com, CDC.gov, Disability Statistics Center at the UCSF
2 FastStats - Disabilities or Limitations (CDC)